There are two ways of connecting events in the HTML DOM to WAXML; either by using special WAXML HTML Attributes or by using the WAXML javascript API.
WAXML HTML Attributes
1 2 | <button data-waxml-click-trig="music">PLAY</button> <input type="range" value="0" min="0" max="1" step="0.01" data-waxml-input-set="intensity=this.value" /> |
This code generates a button and a slider like the ones below. The button will trig any object with the class name set to the value of the attribute (“music” in this case). The slider will update the variable “intensity” in WAXML when moved. Any objects relating to the variable will change their values accordingly. Read more about parameter mapping in the documentation.

WAXML javascript API
The same buttons can be mapped using javascript instead. The code will look like this:
1 2 |
WAXML comes with a set of HTML Custom Elements. The waxml-xy-area is a two-dimensional interactive controller. It supports one or several handles to be moved within a circular or squared area. The handles can be set to restrict their movement to the x, y or both axis. Read more about the handles at waxml-xy-handles.

The handle can be mapped to control up to five variables in WAXML:The circular area is generated with following code snippet:
1 2 3 | <waxml-xy-area width="300" height="300" type="circle" background-color="#ccf" border="3px solid #333"> <waxml-xy-handle></waxml-xy-handle> </waxml-xy-area> |

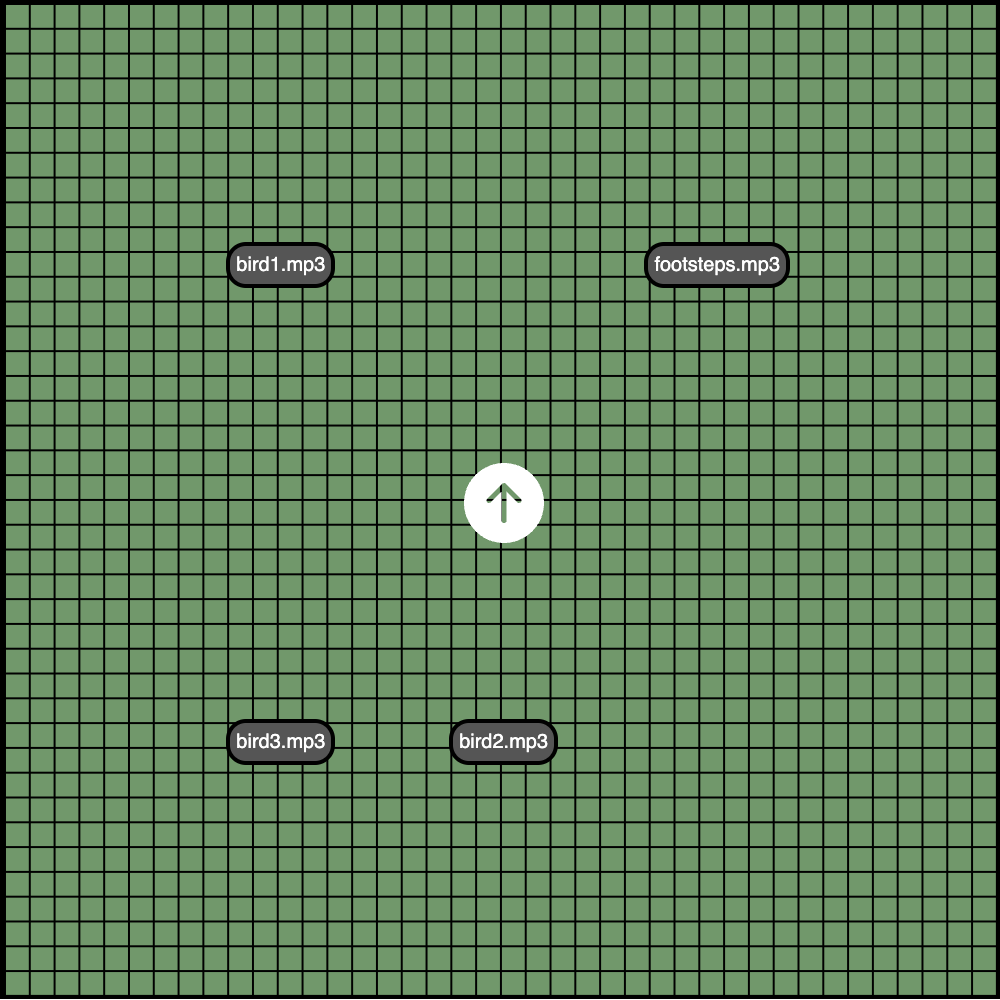
The code below generates the map:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <waxml-xy-area width="500" height="500" columns="40" rows="40" border="2px solid black" background-color="#696"> <waxml-xy-handle direction="xy" x="0.25" y="0.25">bird1.mp3</waxml-xy-handle> <waxml-xy-handle direction="xy" x="0.5" y="0.75">bird2.mp3</waxml-xy-handle> <waxml-xy-handle direction="xy" x="0.25" y="0.25" >bird3.mp3</waxml-xy-handle> <waxml-xy-handle direction="xy" x="0.75" y="0.25">footsteps.mp3</waxml-xy-handle> <waxml-xy-handle icon="arrow-up-circle-fill" size="40px" x="0.5" y="0.5"> <svg xmlns="http://www.w3.org/2000/svg" width="40" height="40" fill="white" viewBox="0 0 16 16"> <path d="M8 0a8 8 0 1 1 0 16A8 8 0 0 1 8 0zM4.5 7.5a.5.5 0 0 0 0 1h5.793l-2.147 2.146a.5.5 0 0 0 .708.708l3-3a.5.5 0 0 0 0-.708l-3-3a.5.5 0 1 0-.708.708L10.293 7.5H4.5z"></path> </svg> </waxml-xy-handle> </waxml-xy-area> |